# 组件属性
本节将介绍组件的各个属性设置及效果。
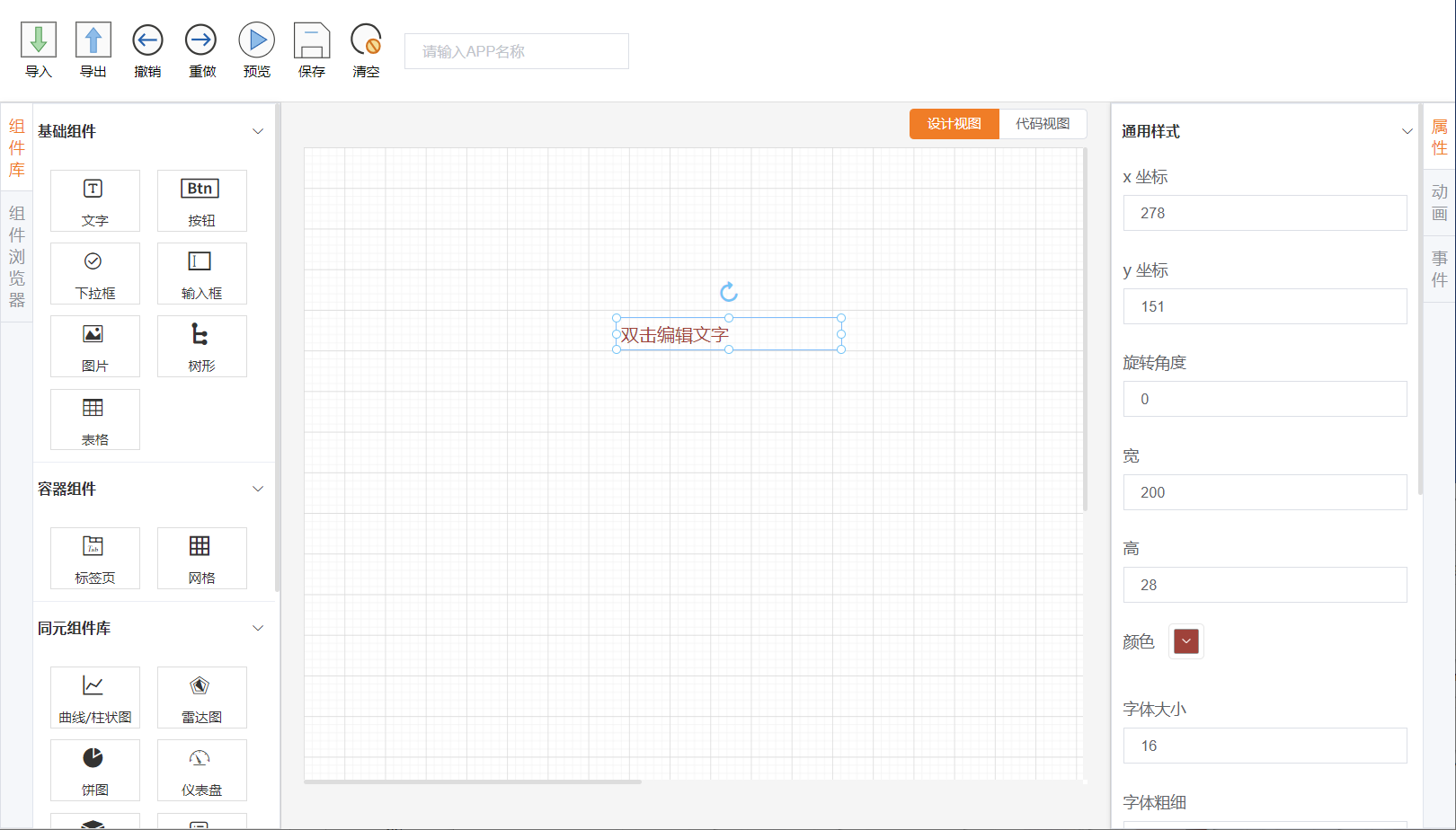
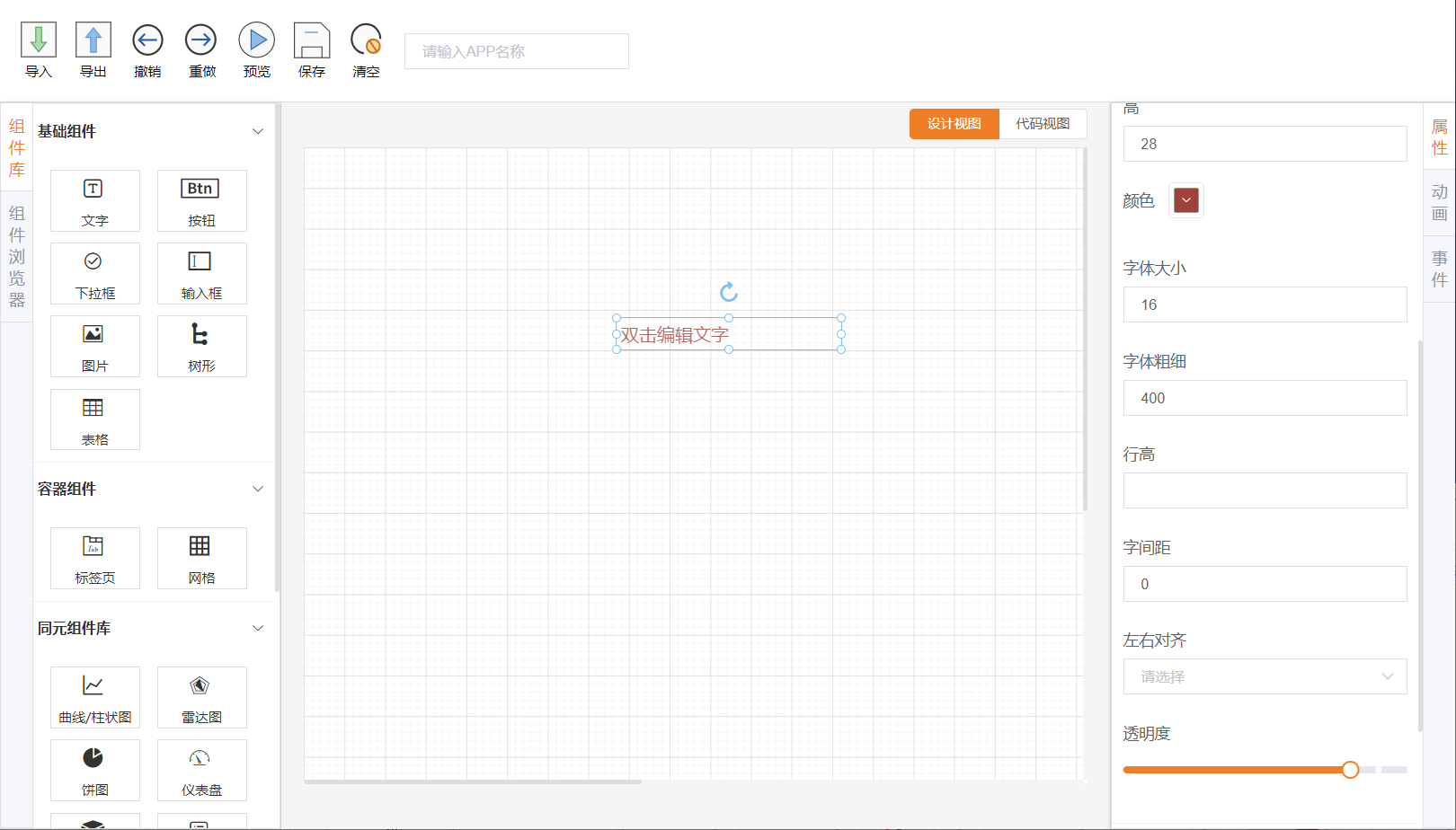
# 通用样式
组件的通用样式属性包括:x坐标,y坐标,旋转角度,宽,高,颜色,字体大小,字体粗细,行高,字间距,左右对齐,透明度。


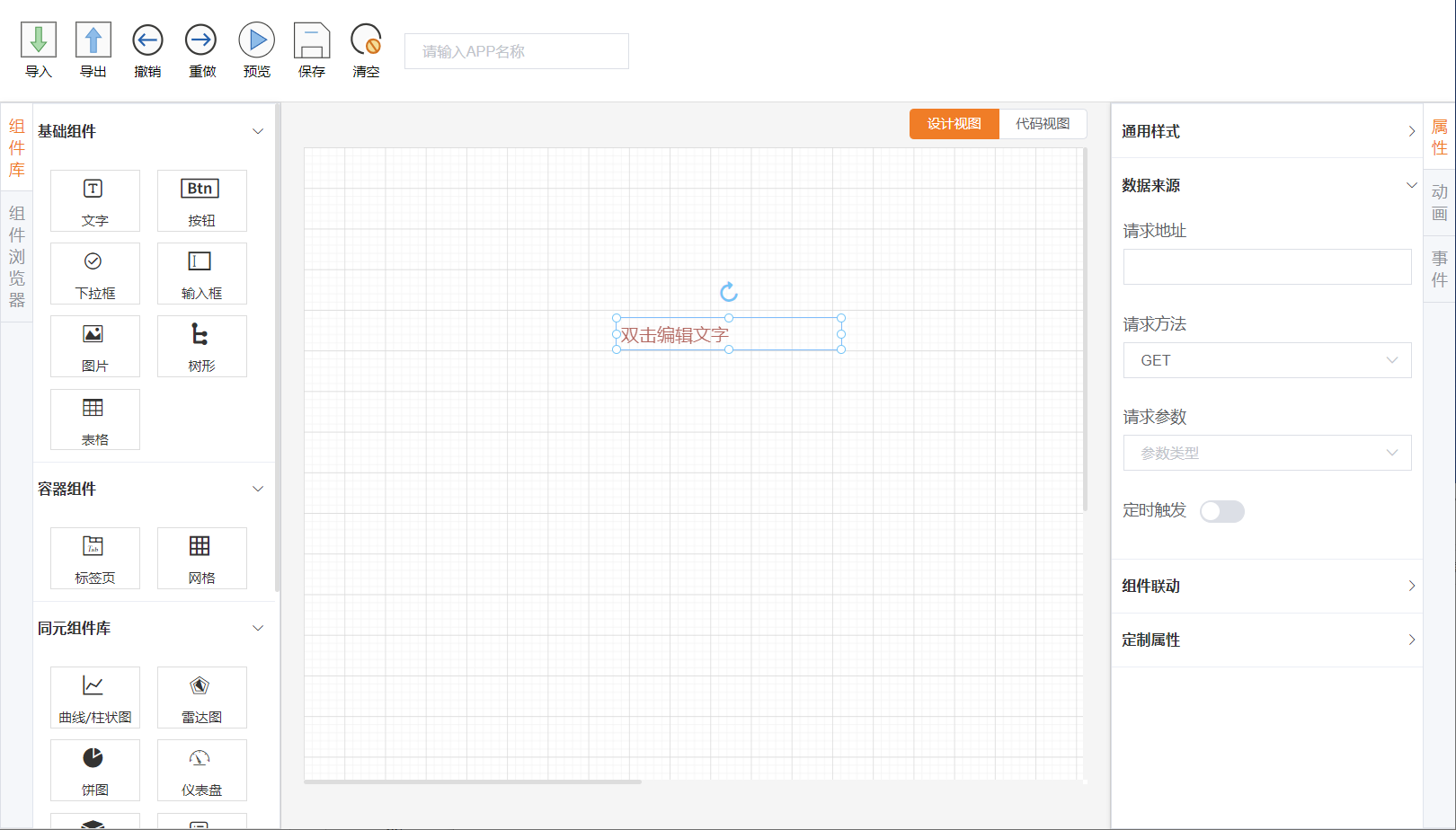
# 数据来源
组件的数据来源属性包括:请求地址,请求方法,请求参数,定时触发。

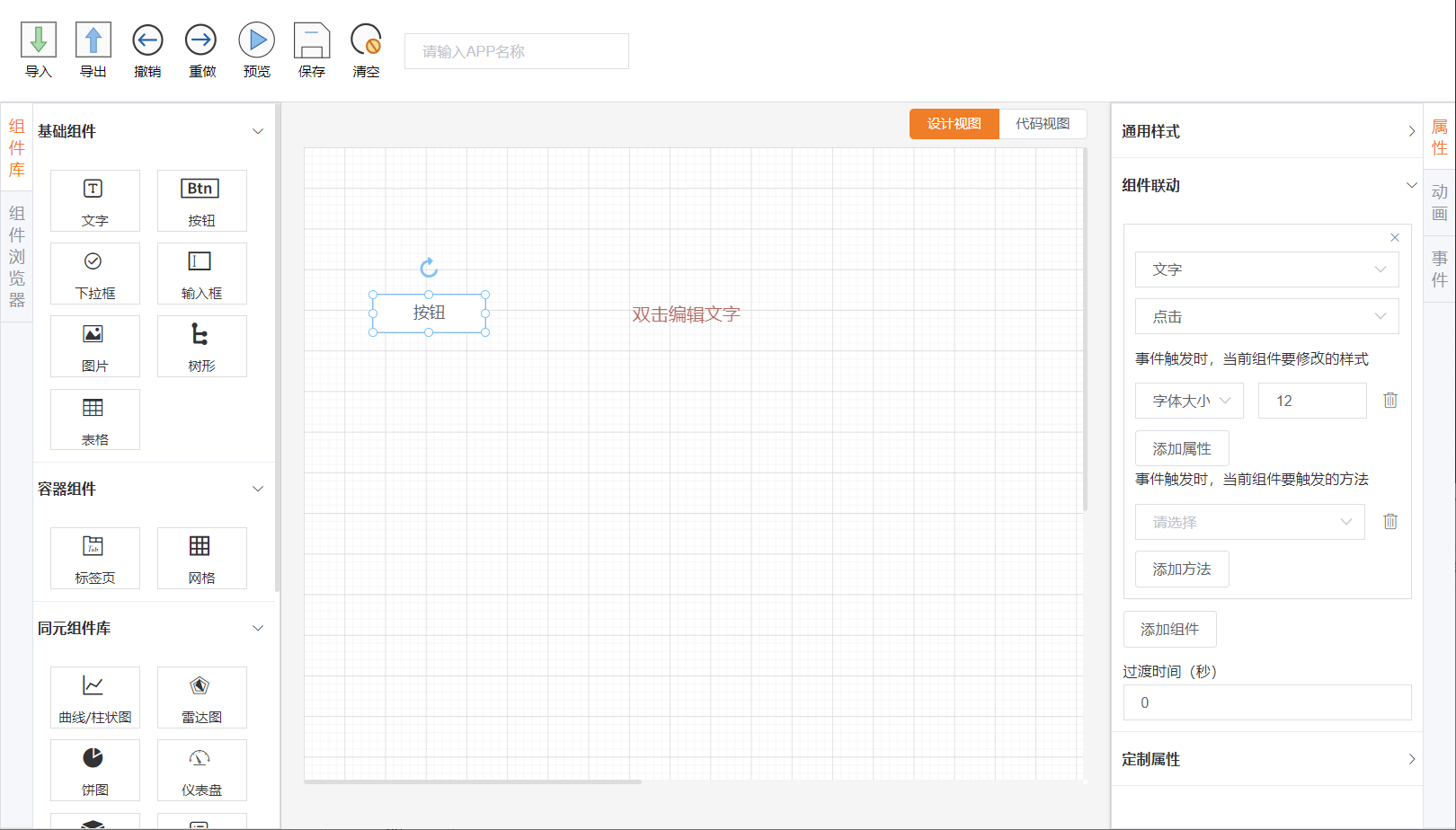
# 组件联动
组件联动的属性包括:被联动的组件,当前组件的监听事件,当事件触发时被联动组件要修改的样式以及要触发的方法,联动的过渡时间(秒)。一个组件可以联动多个组件。

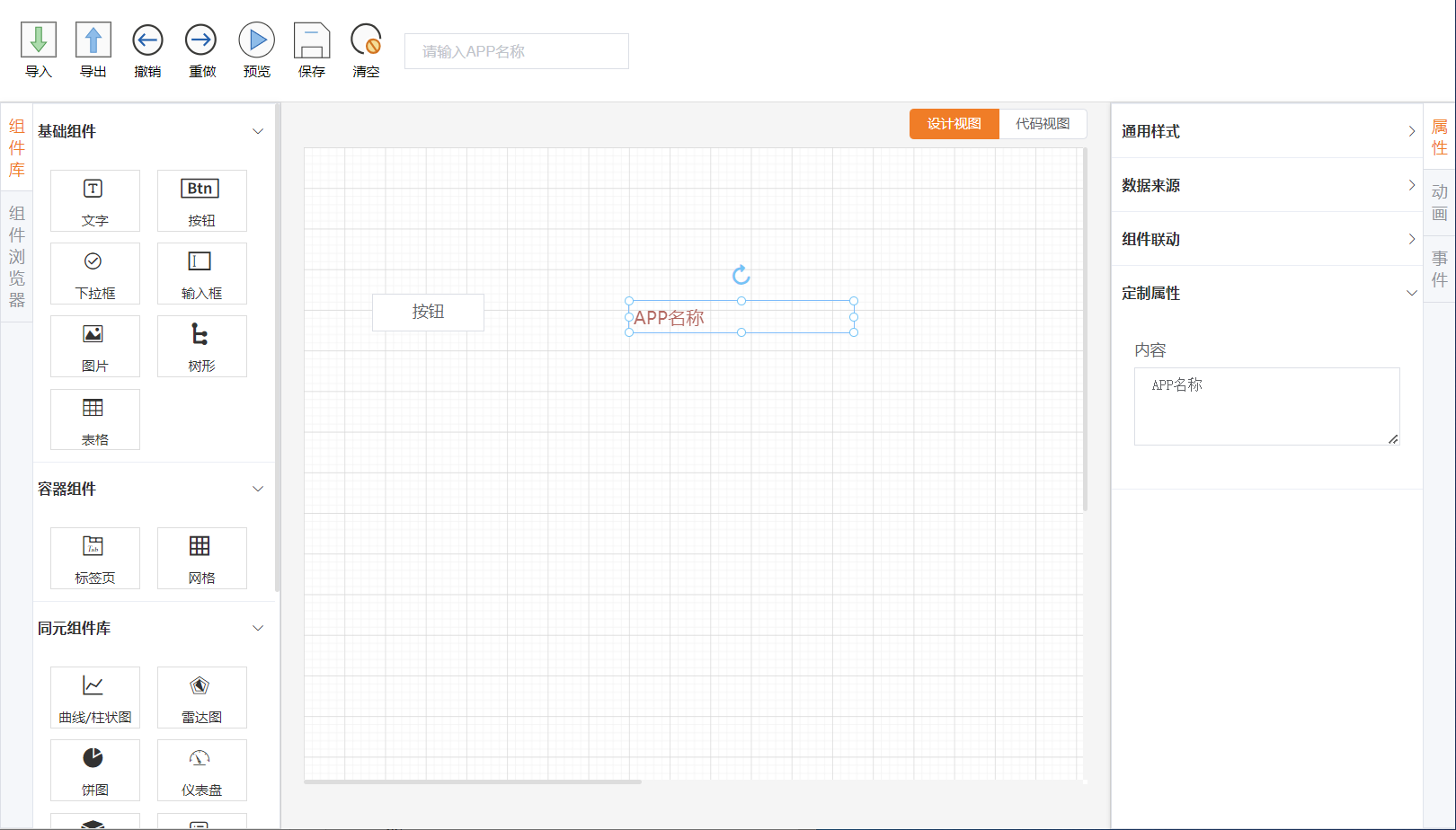
# 定制属性
根据各个组件的特征,可以对组件设置定制属性。例如文字按钮,可以定制按钮上的文字。

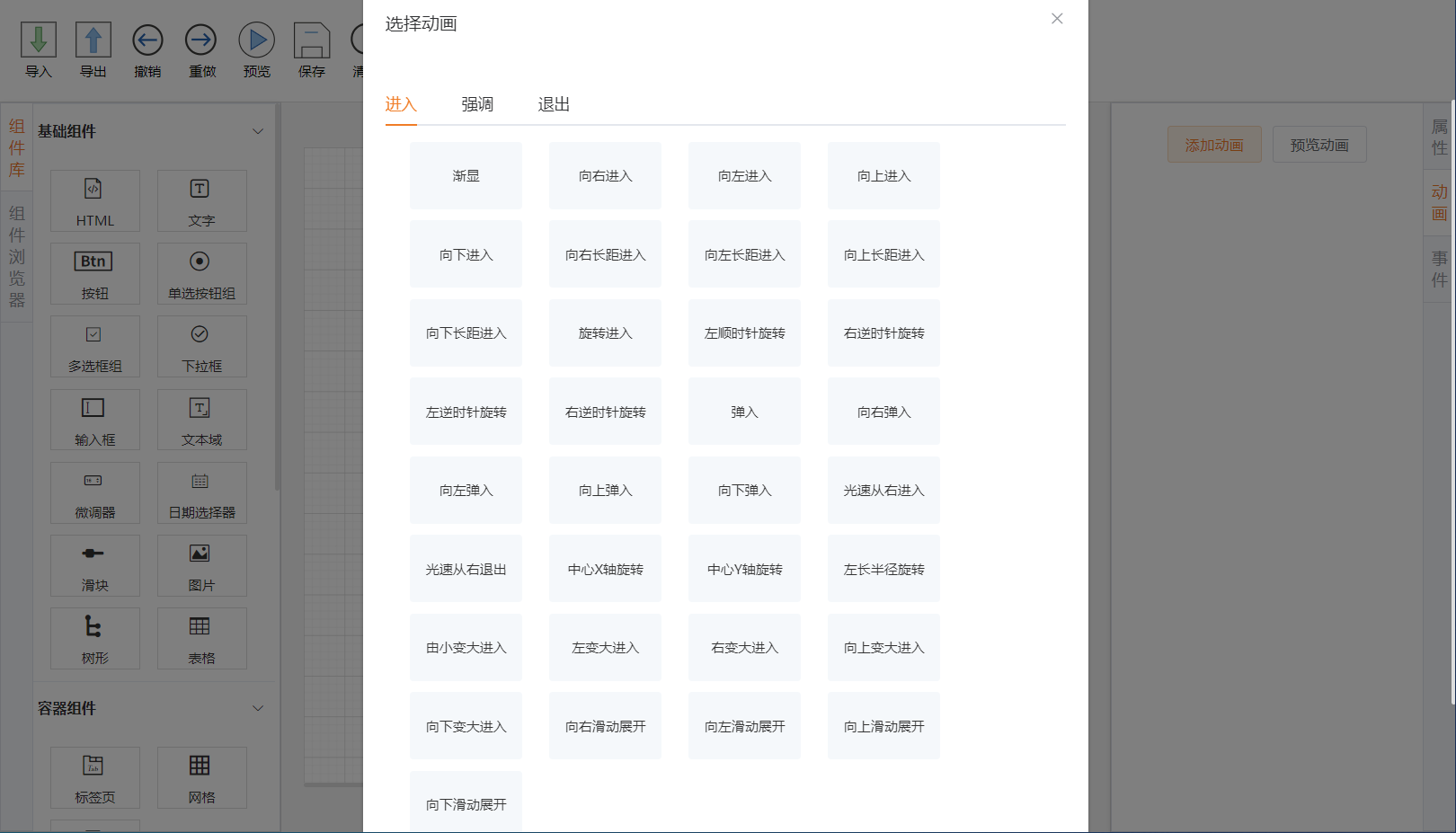
# 动画
为组件添加动画效果。点击添加动画按钮后弹出选择动画弹框,在选择动画弹框中选择一个动画效果,点击确定后添加成功。点击预览动画按钮可以预览动画效果。

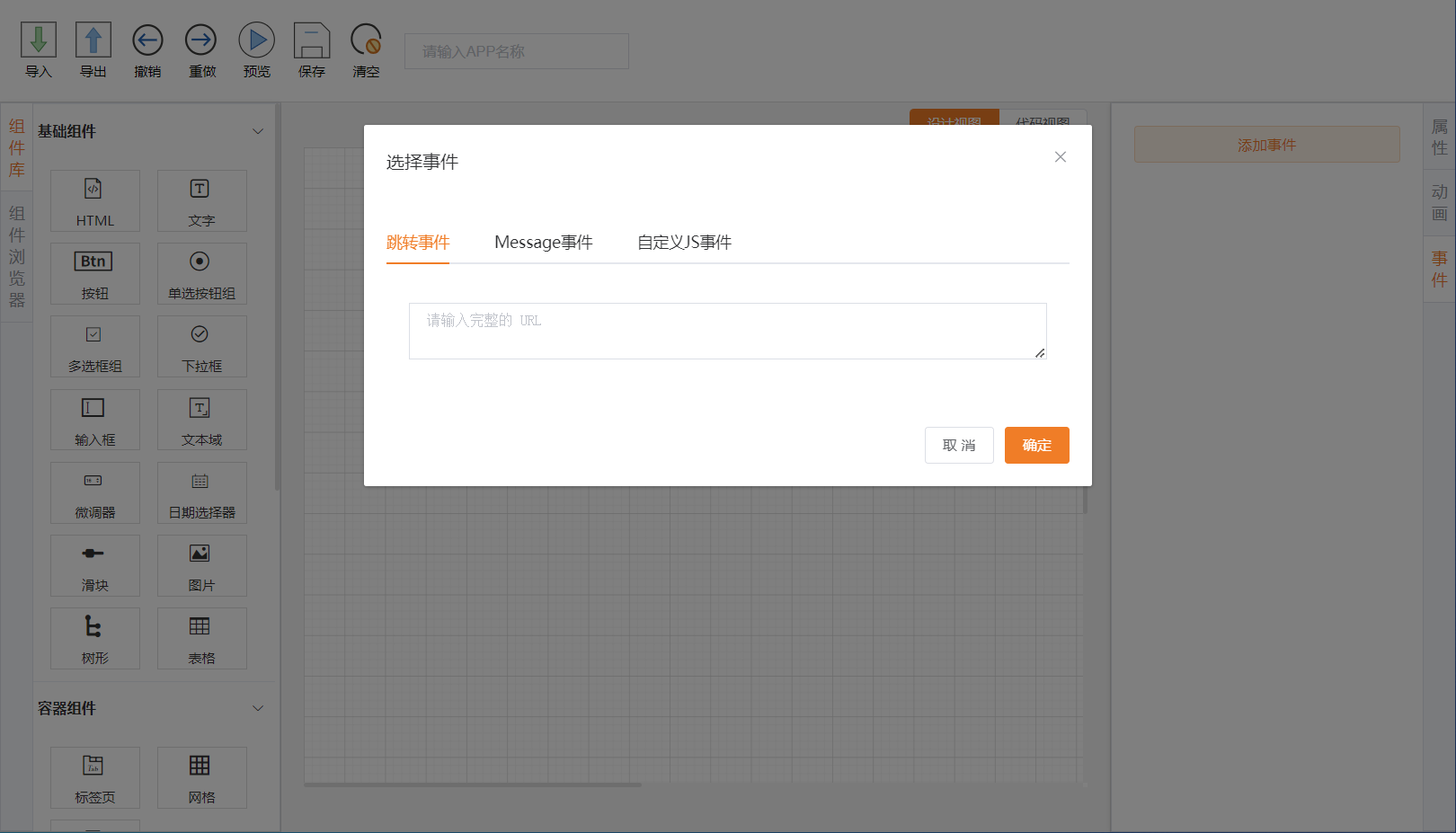
# 事件
为组件添加事件,包括跳转事件、Message事件、自定义JS事件。点击添加事件按钮后弹出选择事件弹框,在选择事件弹框中编辑事件内容,点击确定后事件添加成功。